Drag and Drop Images
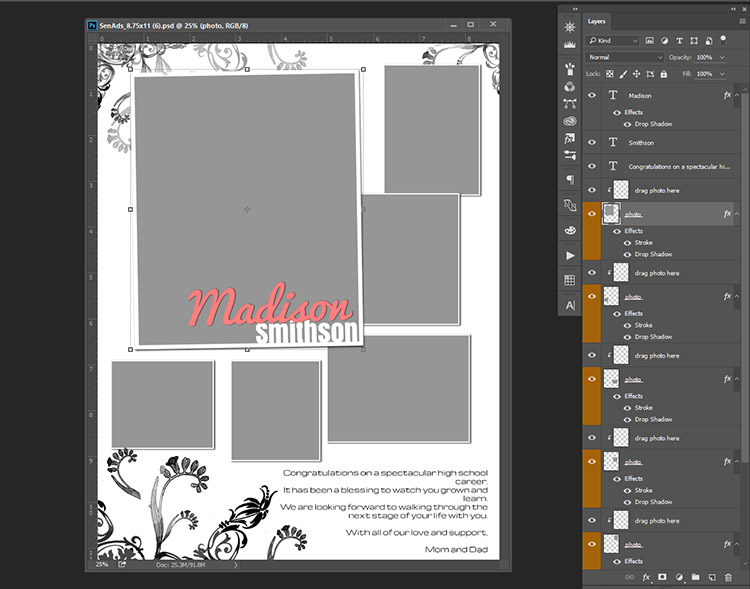
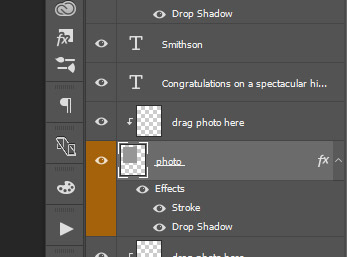
NOTE: This method works for the templates that have a layer named "drag photo here" clipped to the image holder frame ("photo" layer). Please check first if your template has this layer structure.
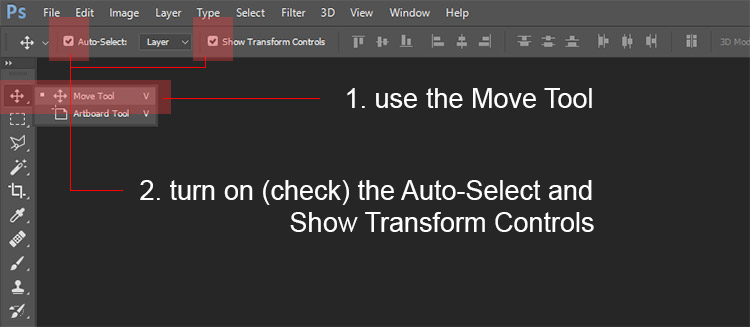
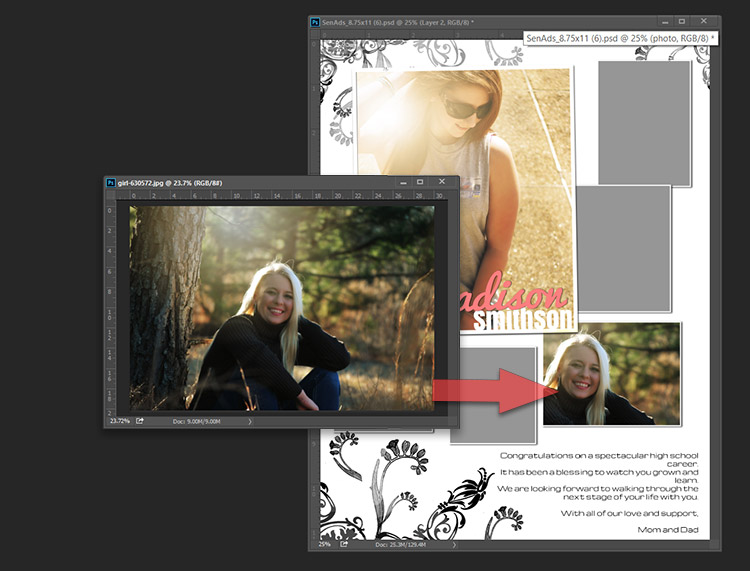
1. Use the Move Tool (V) and turn "on" the Auto-Select and Show Transform Controls




- select the grey frame holder (or click on the "photo" layer
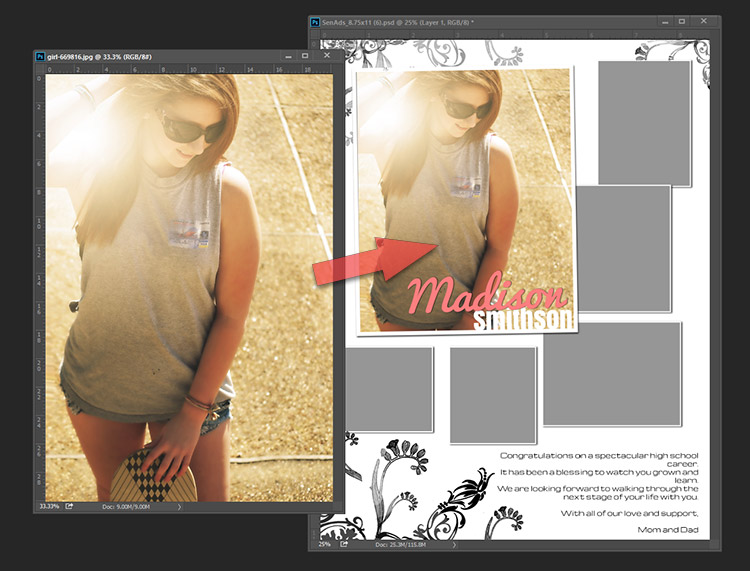
- open the image and drag it over the frame holder and release the mouse button
- make all the necessary adjustments











SECURE SITE